The content zones built into the theme allow you to add custom html to the header and footer through the following steps:
-
Click Edit on the top right corner of the page content;
Alternatively, if you’re on a library page, you can open up your browser’s inspector by pressing F12 and on the console and typing “btEditMode()”.
-
This will put the page on edit mode. The header and footer will reveal editable content areas.
- Hover the section you wish to edit and click the Edit button ✏️;
-
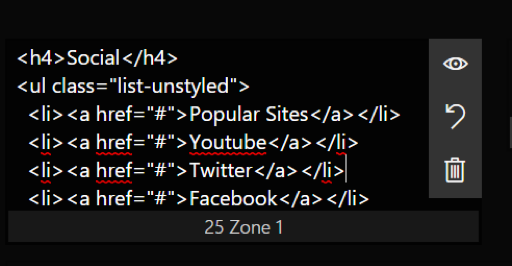
Add your custom HTML and click Save and then Publish;
Alternatively, if you’re on a library page, you can open up your browser’s inspector by pressing F12 and on the console and typing btEditModeSave().

You’re done! ✅